type
status
date
slug
summary
tags
category
icon
password
Language
为 SAP Fiori Elements 准备开发环境

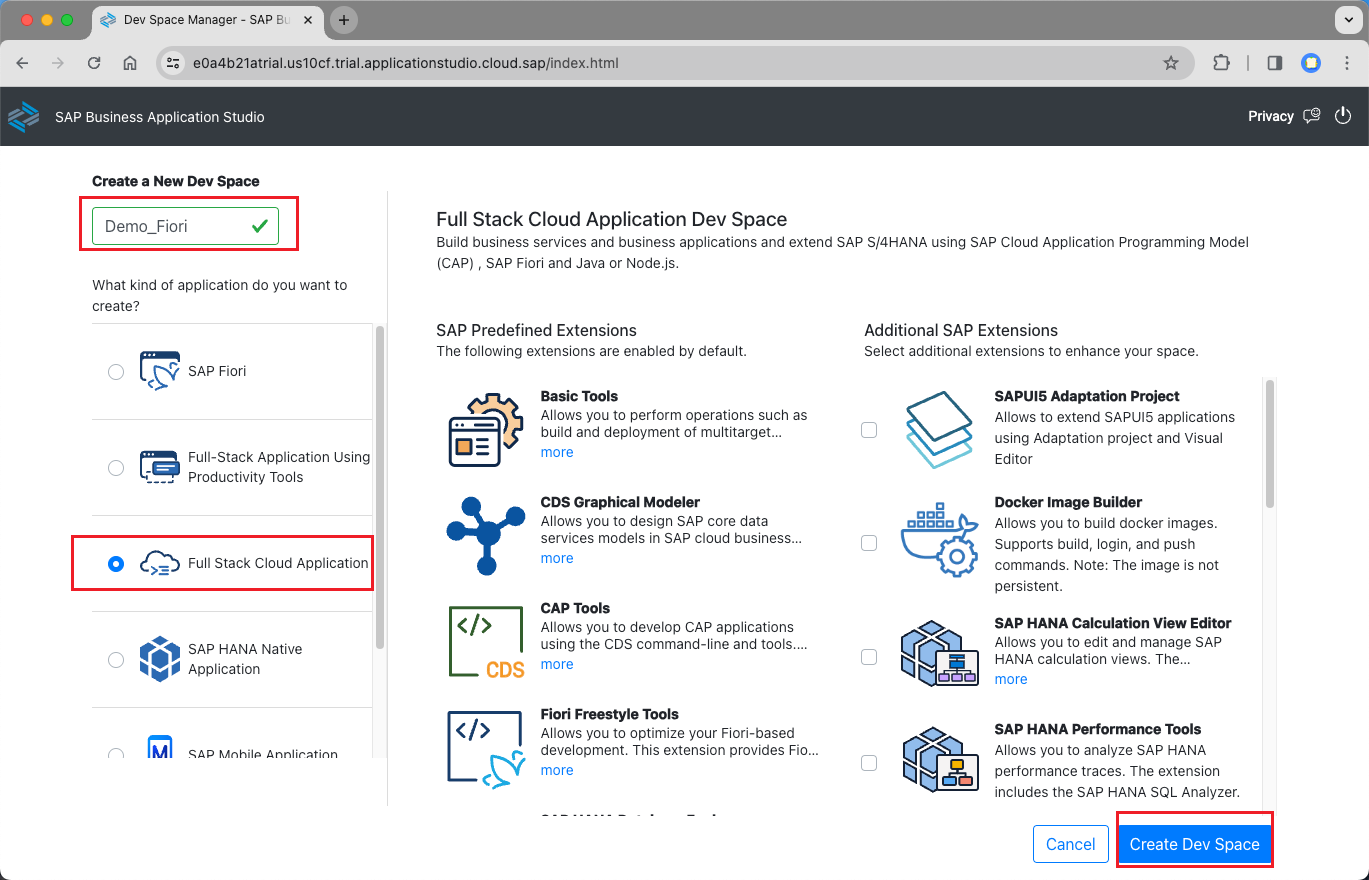
创建一个Space

等到状态从 STARTING 更改为 RUNNING
克隆示例代码
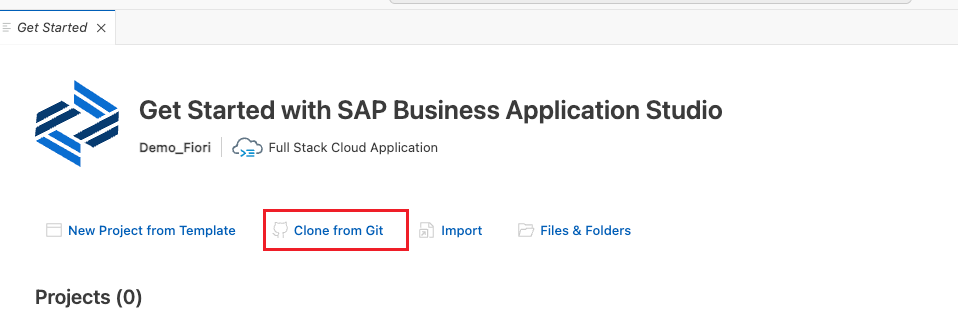
进入开发空间后,你将看到一个欢迎页面,你可以从中创建应用程序项目。
- 复制代码仓库
- 单击链接 Clone from Git。

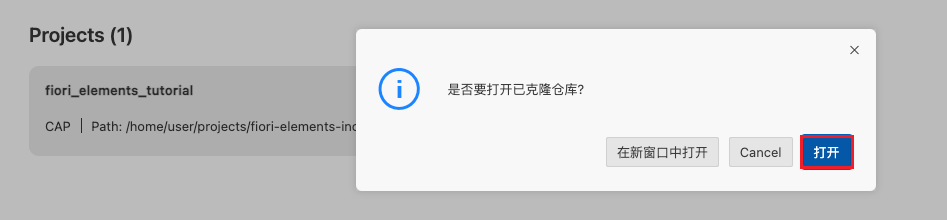
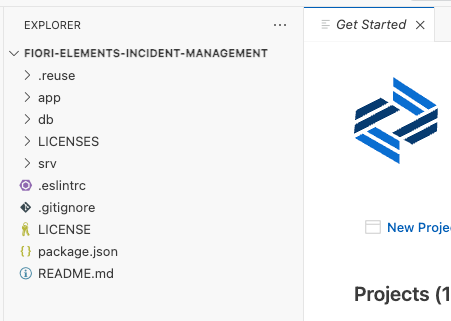
- 打开存储库


构建项目
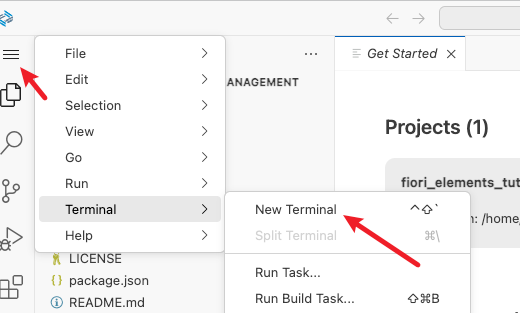
- 打开终端

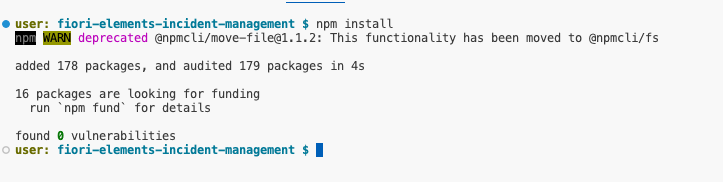
npm install

创建 SAP Fiori Elements 应用程序
SAP Fiori 工具包括一个应用程序生成器,它提供了一种向导样式的方法,用于基于 SAP Fiori 元素页面类型创建应用程序。您将使用它来创建列表报告页面应用程序。
从菜单栏中,打开 View->Command Palette...,输入
Application Generator,然后选择 Fiori: Open Application Generator选择
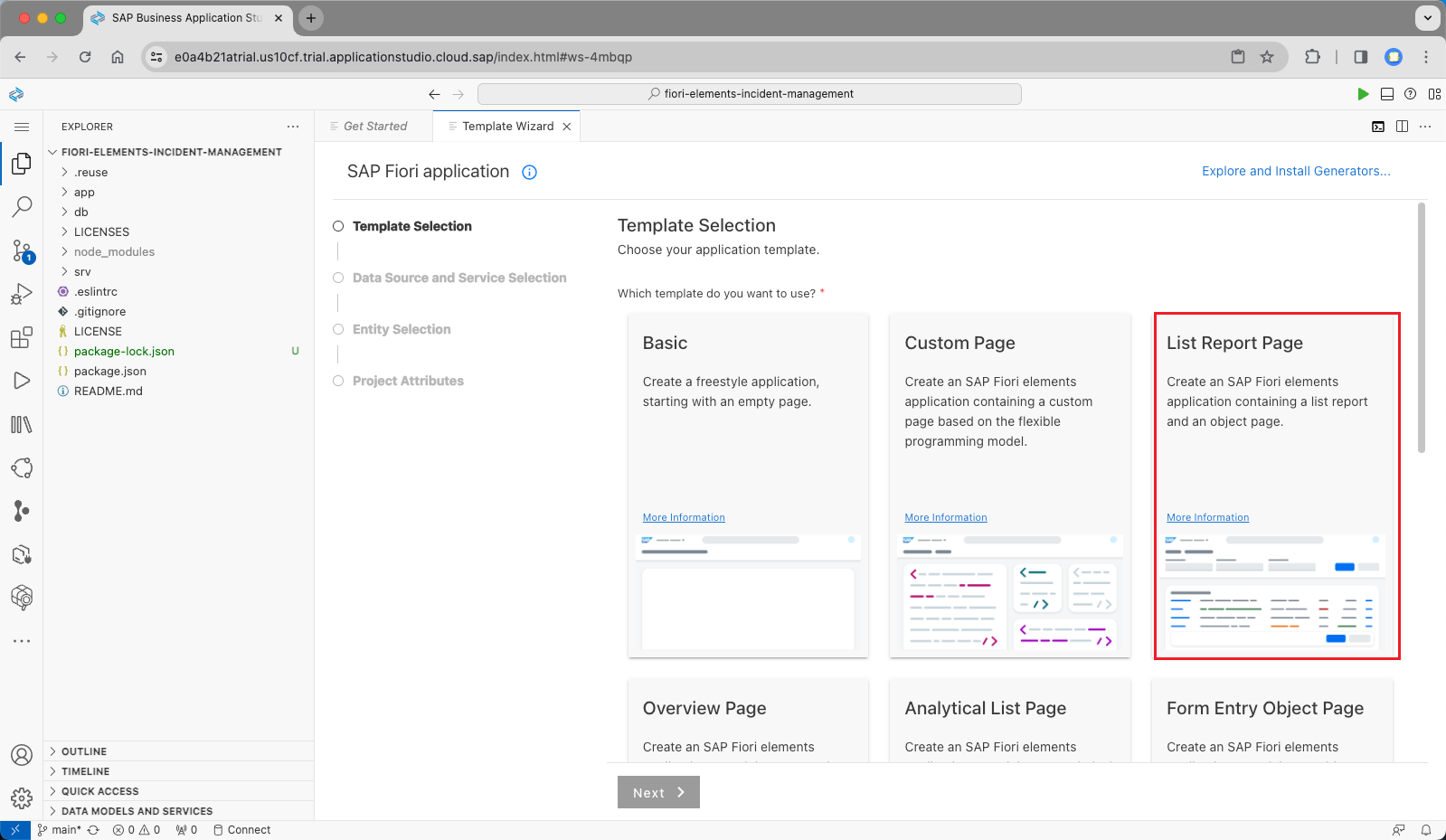
List Report Page
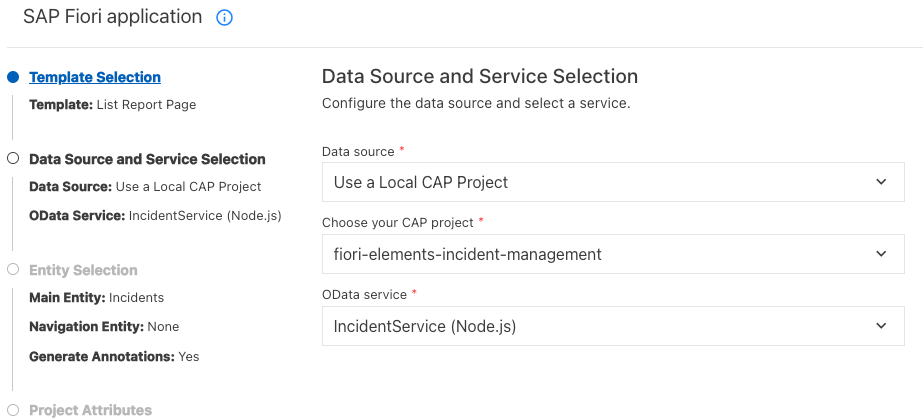
- 现在,将应用程序模板与 OData 服务连接起来
- 选择项目的数据源。由于你使用的是本地安装的服务,因此请从下拉字段 Data source (数据源) 中选择 Use a local CAP Project (使用本地 CAP 项目)。
- 选择 CAP 项目 fiori-elements-incident-management
- 从下拉字段 OData 服务中选择服务名称 IncidentService (Node.js)。
- 完成后,单击“下一步”。

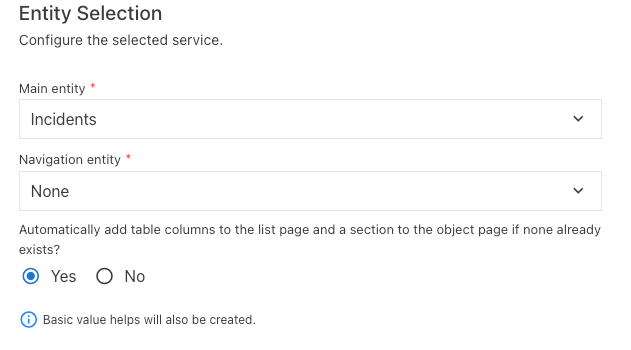
- 对于应用程序,需要从 OData 服务中选择主实体集。此类型的对象将显示在List Report Page中。在应用程序中,从Incidents开始。由于应用程序没有子对象页面,因此不需要 navigation entity

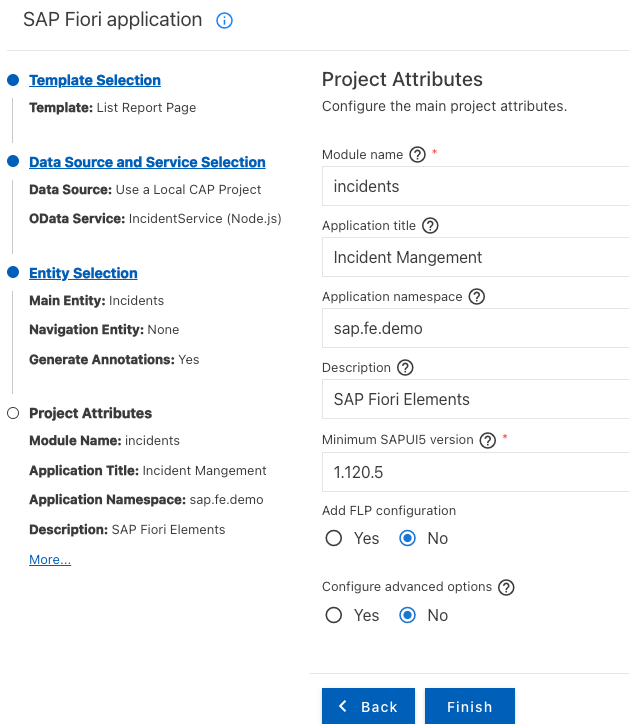
- 完成后,点击“下一步”。按如下方式维护应用程序项目的特定属性(最低 SAPUI5 版本会自动更新)

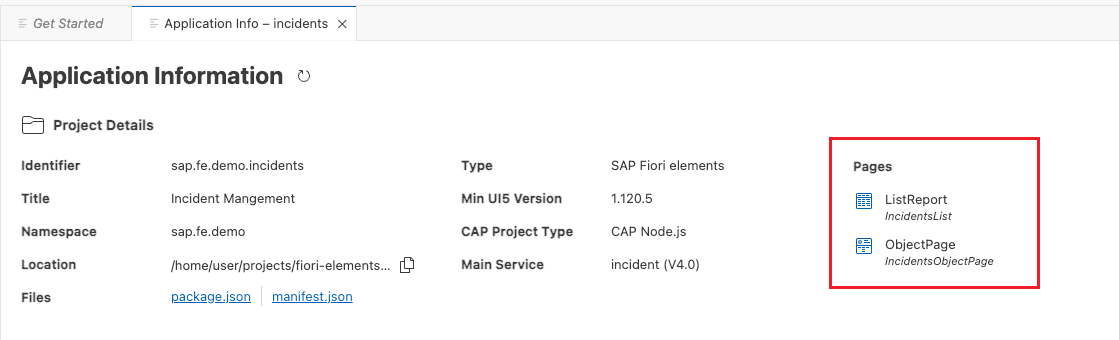
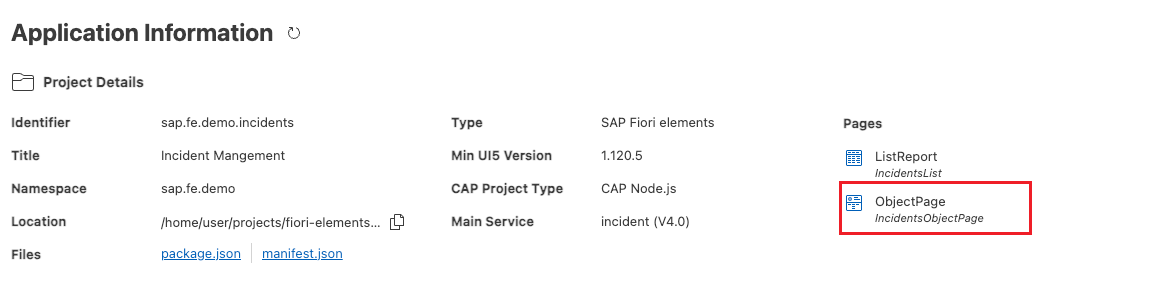
请务必如上所示准确选择模块名称和应用程序命名空间,因为示例代码中会引用这些名称和空间。完成后,单击完成。现在,新的 SAP Fiori 元素应用程序将使用本步骤中提供的服务和配置从模板中创建。项目生成后,将显示 "Application Information "页面,为你提供项目详细信息和可在此项目上执行 的任务概览。建议你保持打开该页面,因为在其他步骤中会用到它。你可以随时通过选择菜单 "视图"->"命令调板... "并选择 "Fiori:打开应用程序信息 "来打开它。

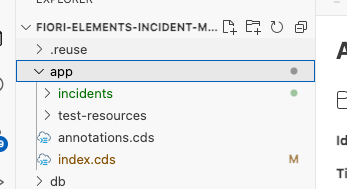
- 你还会看到
app文件夹内有一个新文件夹incidents

启动应用程序
SAP Fiori 元素应用程序需要服务器才能运行。该服务器由 SAP 云应用程序编程模型的命令行客户端和开发工具包提供。
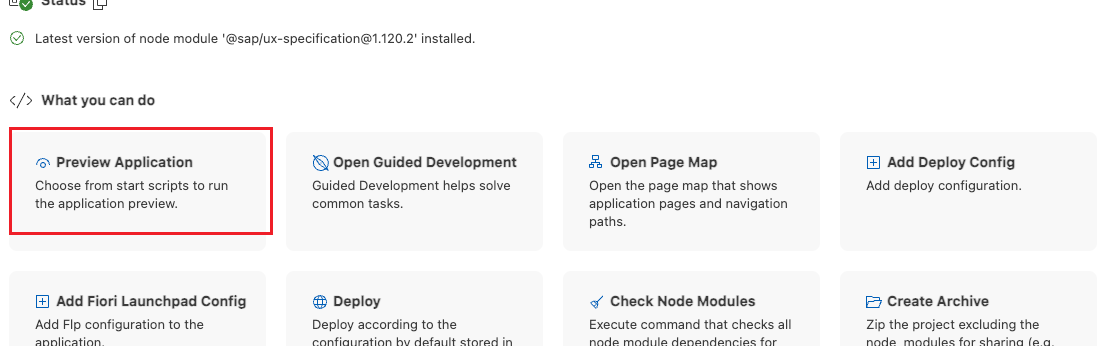
- 从Application Information 页面选择 Preview Application磁贴

- 显示快速选择时,选择watch-incidents脚本
- 点击 Open in New Tab
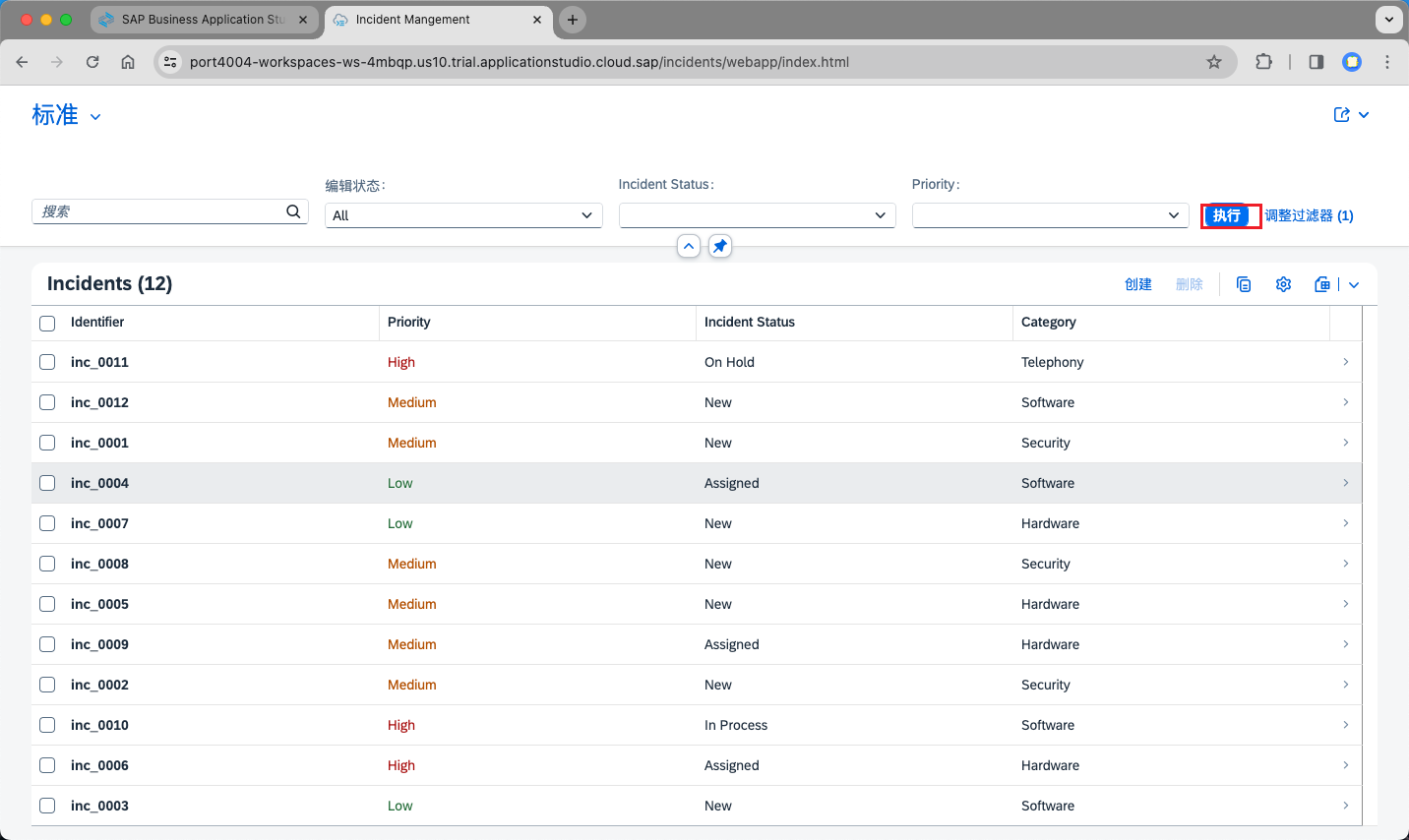
- 应用程序开始时是一个空列表。选择 执行 List Report Page将显示样本服务的数据。

过滤器字段、操作和表列由核心数据服务 (CDS) 文件中的注释定义。这些文件是 OData 服务定义的一部分。
完善List Report
在 SAP Fiori 元素应用程序中,用户界面注释(annotations)用于完善用户界面。所有annotations都记录在 OData 4.0 词汇表中。使用 SAP Fiori 工具--应用程序建模器,你不必成为annotations专家,因为在你添加或修改应用程序的用户界面元素时,会自动生成必要的用户界面注释。你可以轻松浏览用户界面元素背后的annotations,在代码编辑器中查看和/或手动更新这些annotations。
在筛选栏中添加筛选字段
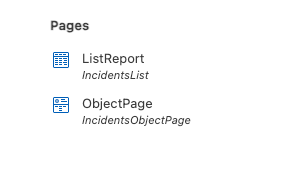
- 从Application Information 页面,点击 ListReport page

- 按下大纲上 "Filter Fields "节点的 "Filter Bar "中的 + 图标。将鼠标悬停在该子节点上,该图标就会显示出来。
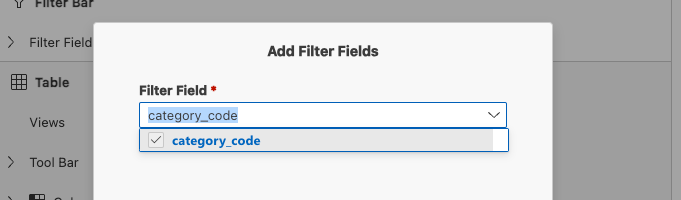
- 出现提示时,选择 category_code 作为筛选字段,然后按添加。

新的filter field将被添加到过滤栏中。应用程序预览(如果已启动)会自动刷新以显示它。

帮助提升价值
应用程序可为允许用户从现有值中进行选择的字段提供值帮助。值帮助对话框支持全文搜索和过滤栏,可帮助用户找到正确的值。
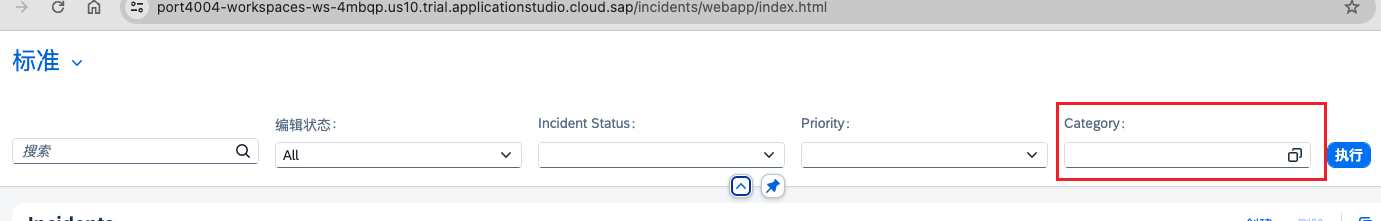
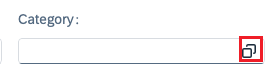
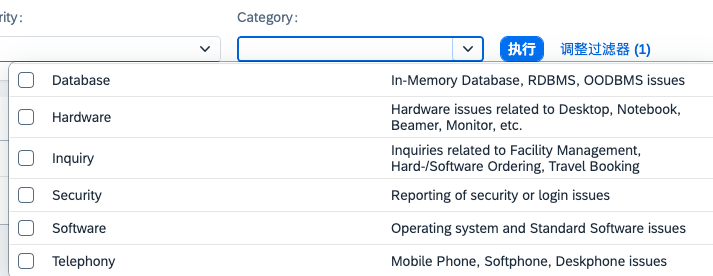
- 在应用程序预览中,单击Category筛选器中的值帮助图标以查看当前值帮助

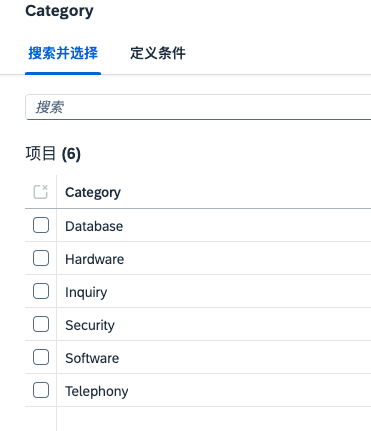
- 默认帮助值如下

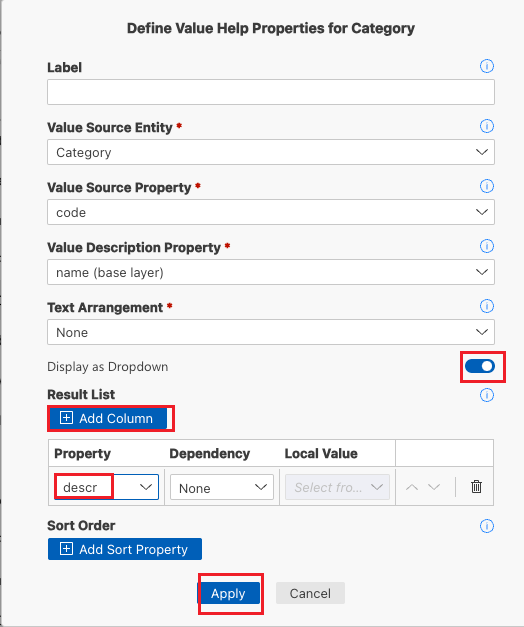
- 要丰富描述属性的当前值帮助,并以下拉菜单的形式显示,请执行以下操作:
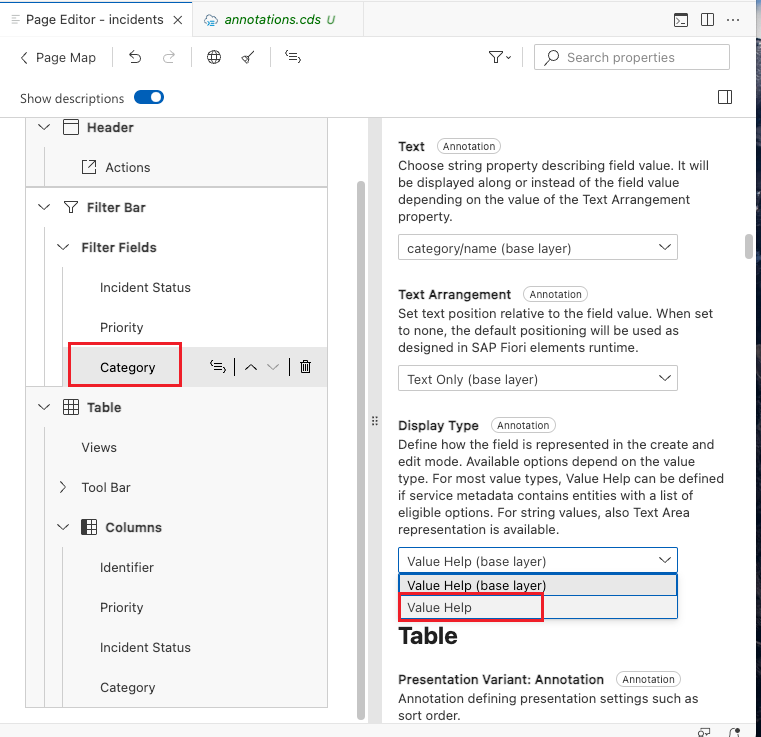
- 在 "页面编辑器 "中,选择 "筛选字段 "下大纲中的 "Category "子节点,即可显示该筛选字段的属性。

- 在弹出的对话框中,确保 "显示为下拉列表 "已打开,按 "结果列表 "下的 "添加列",在 "属性 "列中选择 "描述",然后按 "应用"。

- 应用程序预览已刷新,类别筛选器显示为下拉列表,并显示说明栏的帮助值。

配置自动加载数据
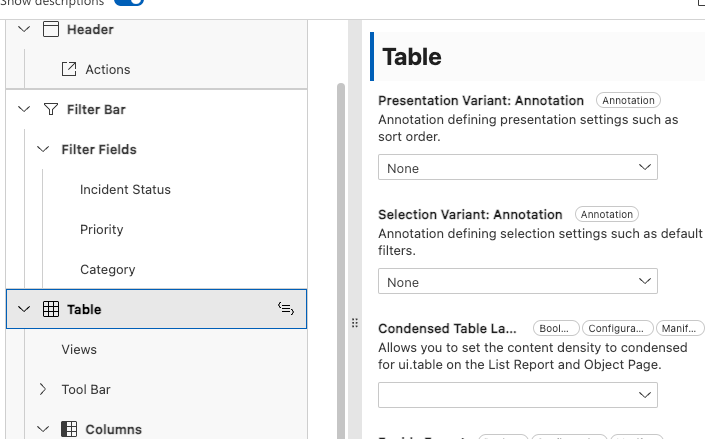
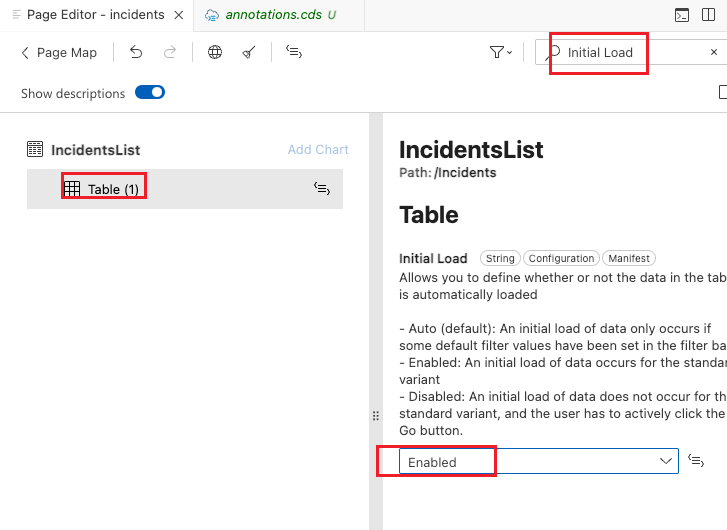
- 在页面编辑器中,选择大纲上的表格节点,显示表格的属性。

- 在 "属性 "窗格中,找到 "初始载入 "属性并将其设置为 "已启用"。

- 应用程序刷新后,表格数据将自动加载。
在List Report中添加列
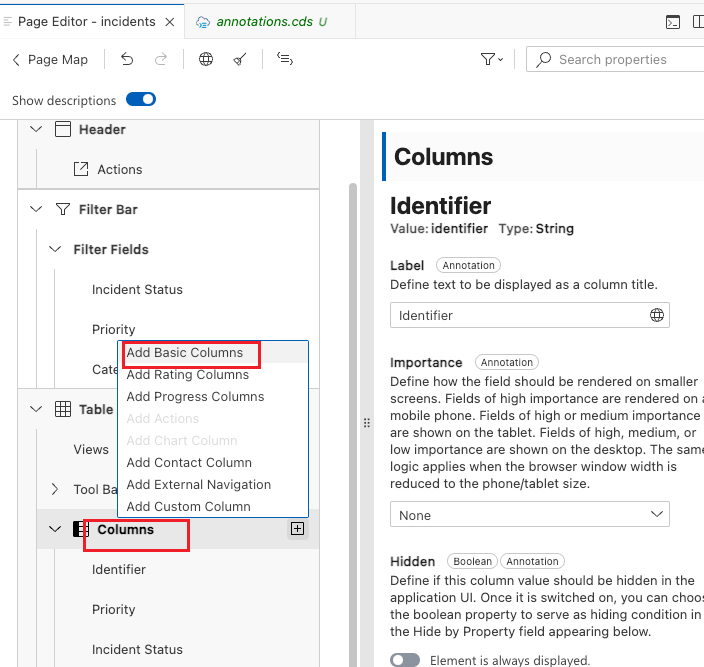
- 在页面编辑器中,按下大纲上表格节点的列子节点中的 + 图标,然后选择添加基本列。

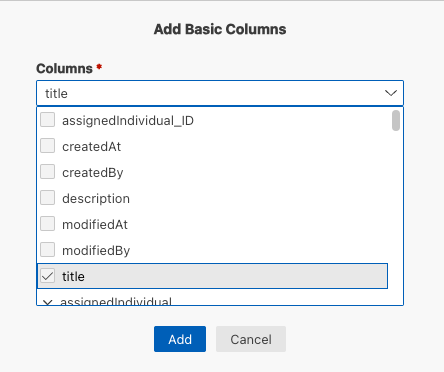
- 选择 title

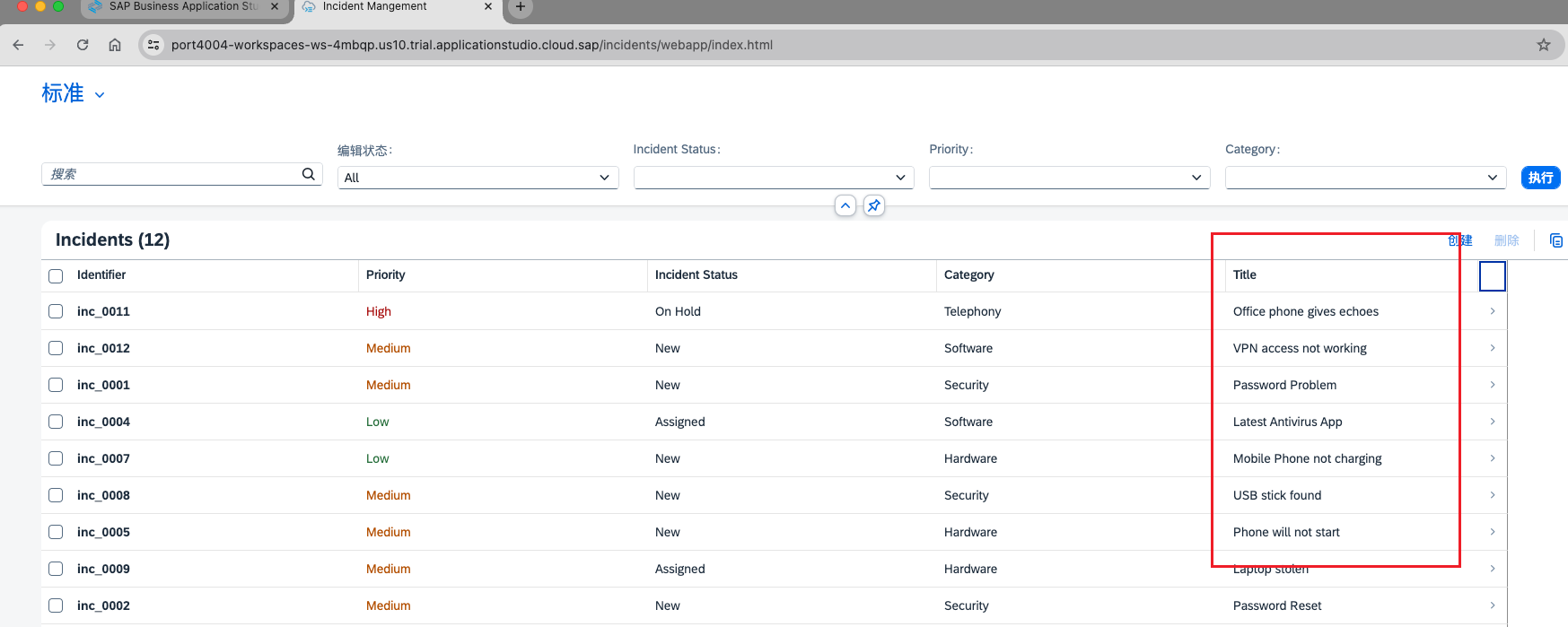
- 刷新页面

如果预览窗口不够宽,除非将最后一列的重要程度属性设置为 "高 "或 "中",否则该列将不可见。
使用其它UI元素扩展List Report
为字段组添加附加字段
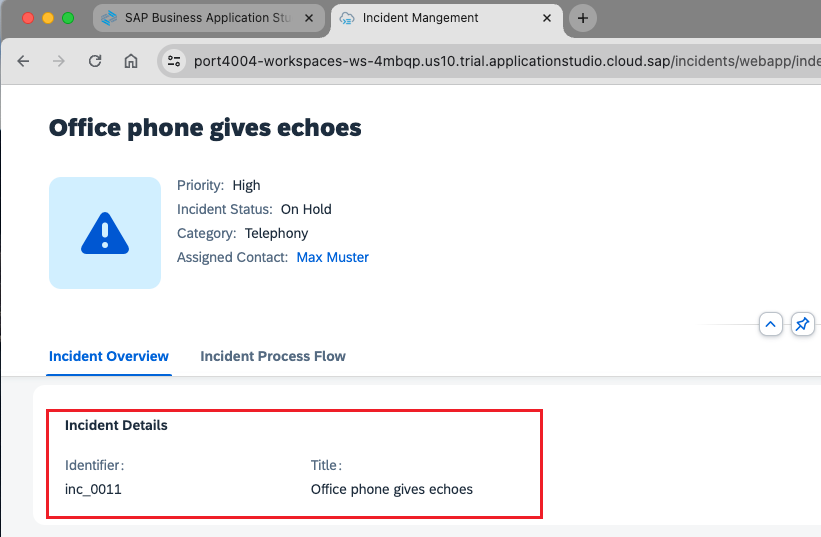
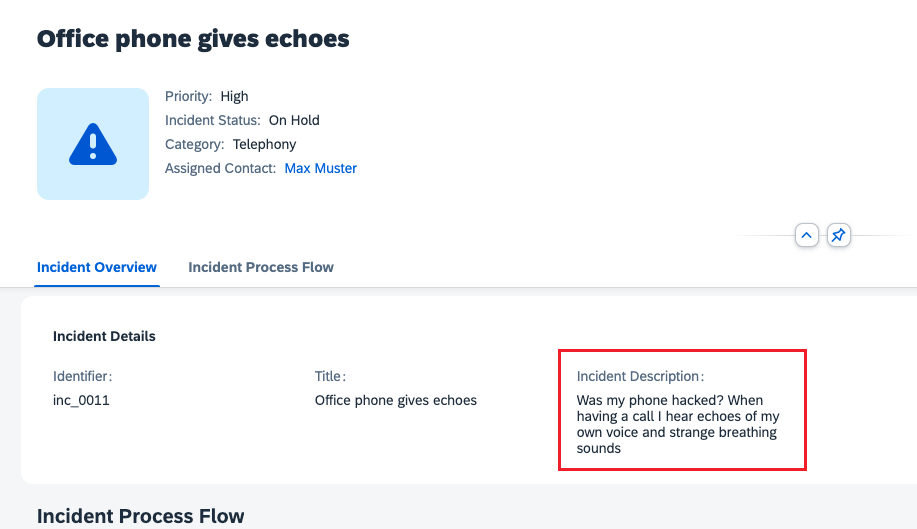
- 单击ListReport中的一个Incident 详情,打开应用程序的对象页面。你将在 "事件概览 "部分看到 "事件详细信息 "字段组。

- 打开Application Information的页面编辑器:从应用程序信息页面,单击页面中的 ObjectPage。
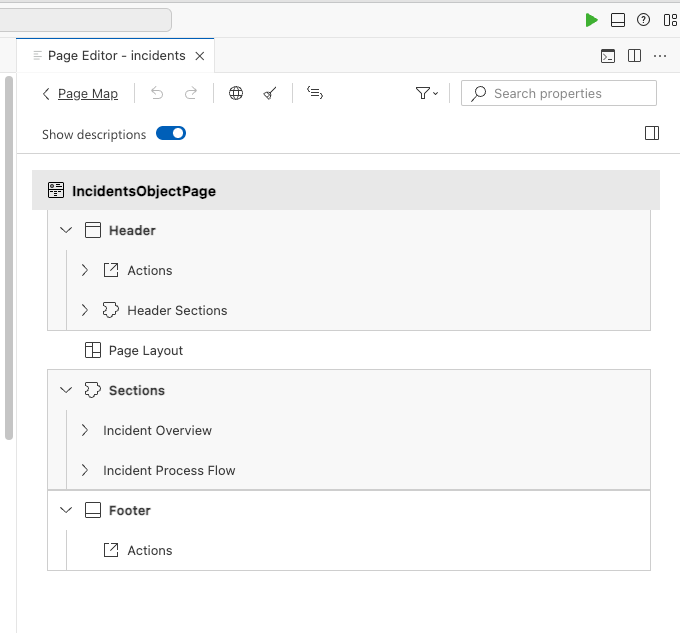
- 打开 "页面编辑器 "视图,列出应用程序大纲结构中的所有主要页面元素。


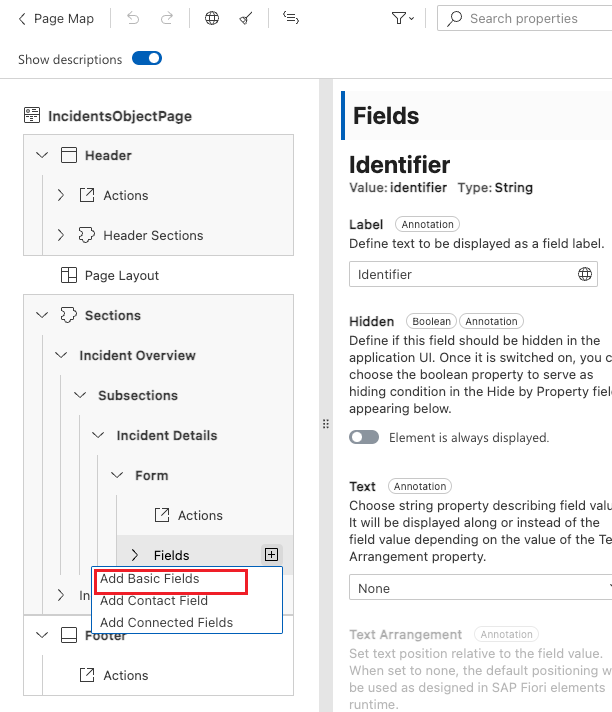
- 展开节点 Sections->Incident Overview->Subsections->Incident Details->Form,按 Fields 子节点中的 + 图标并选择 Add Basic Fields。
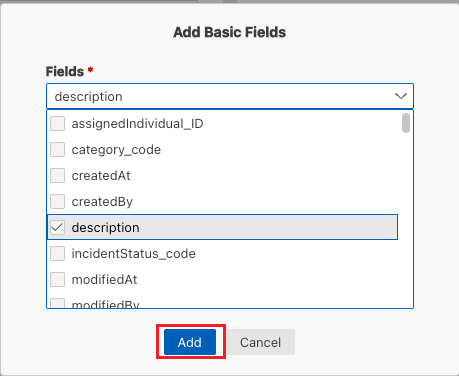
- 出现提示时,在字段中选择描述,然后按添加。


- 应用程序预览会自动刷新(如果已启动),以显示字段组 "事件详情 "中的附加字段 "事件描述"。

添加新的FieldGroup
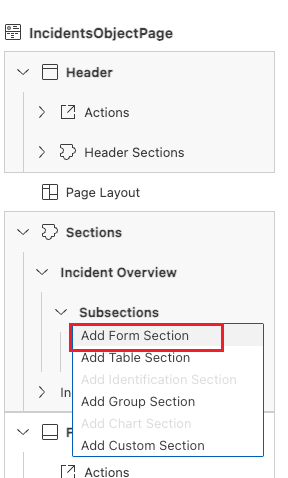
- 在页面编辑器中,展开节点 Sections->Incident Overview(如果尚未展开),按下 Subsections 子节点中的 + 图标并选择 Add Form Section(添加表格部分)。

- 出现提示时,在标签字段中输入General Information,然后按添加。
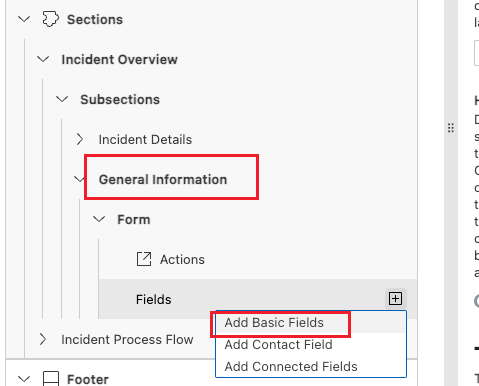
- 展开节点 "常规信息"->"表单",按 "字段 "节点中的 + 图标并选择 "添加基本字段"。

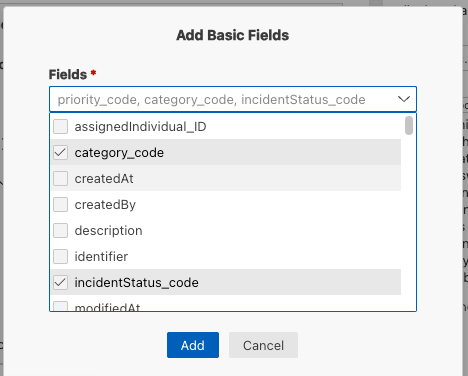
- 出现提示时,选择 priority_code、category_code 和 incidentStatus_code 作为字段,然后按添加。

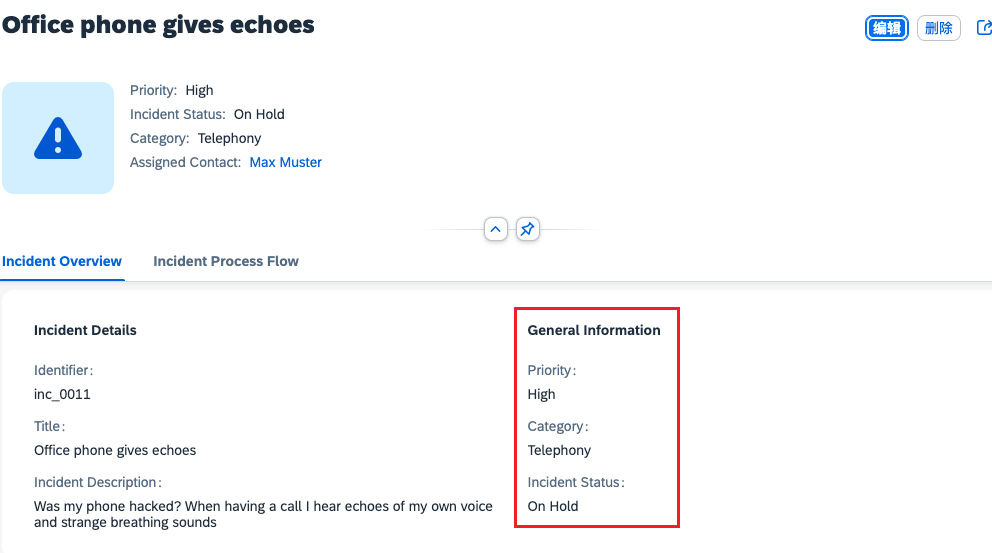
- 应用程序预览刷新并显示 "事件概述 "部分中的附加字段组 "General Information

在ObjectPage添加自定义部分
如果你需要扩展你的应用程序,使其超出注释所能实现的细化范围,灵活的编程模型允许你添加包含你自己特定内容的自定义部分。
- 将位于 test-resources 中的现有文件夹 ext 移至incidents 的 webapp 文件夹中。

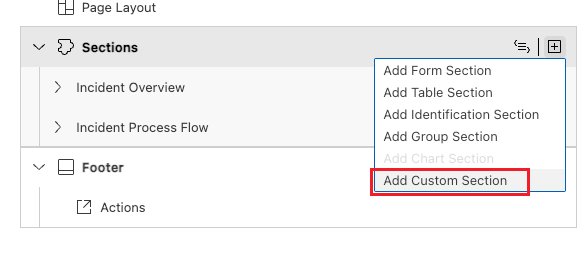
- 在页面编辑器中,按下 "Sections "节点中的 + 图标,然后选择添加自定义Sections。

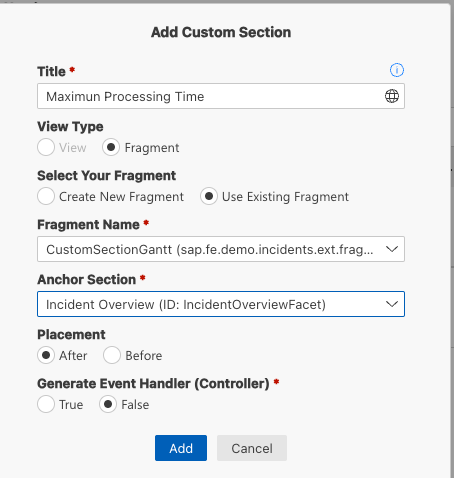
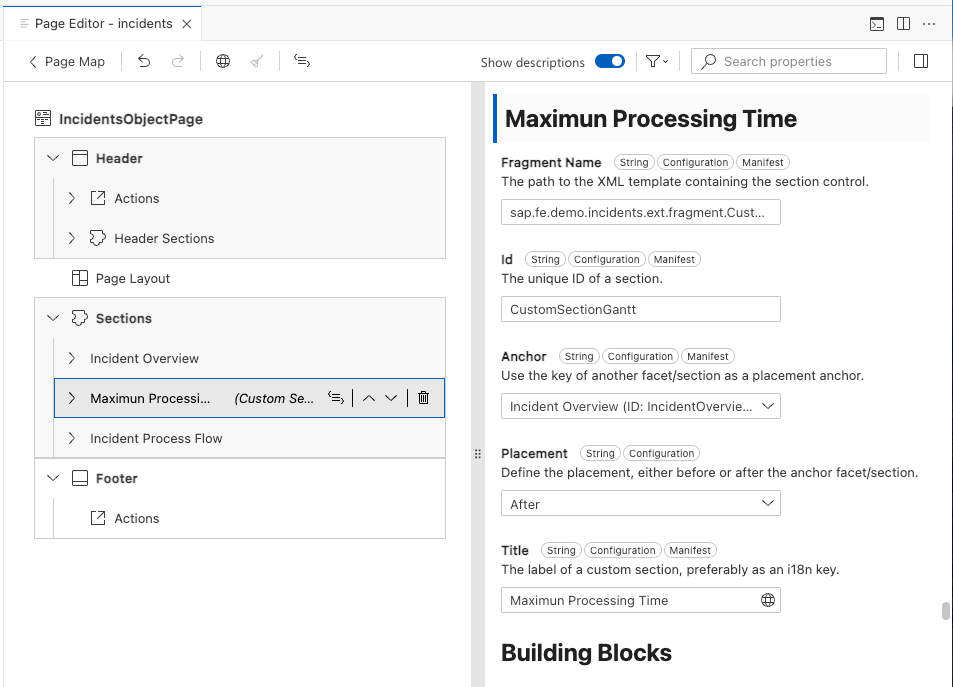
- 在添加自定义部分对话框中,按下图所示修改字段内容,然后按添加。
- 字段 Fragment Name 的内容代表 ext 文件夹中已准备好的工件之一。

- 在页面编辑器中,现在可以看到新的自定义部分 "最大处理时间"。选择新部分后,可以在用户界面右侧看到其参数。

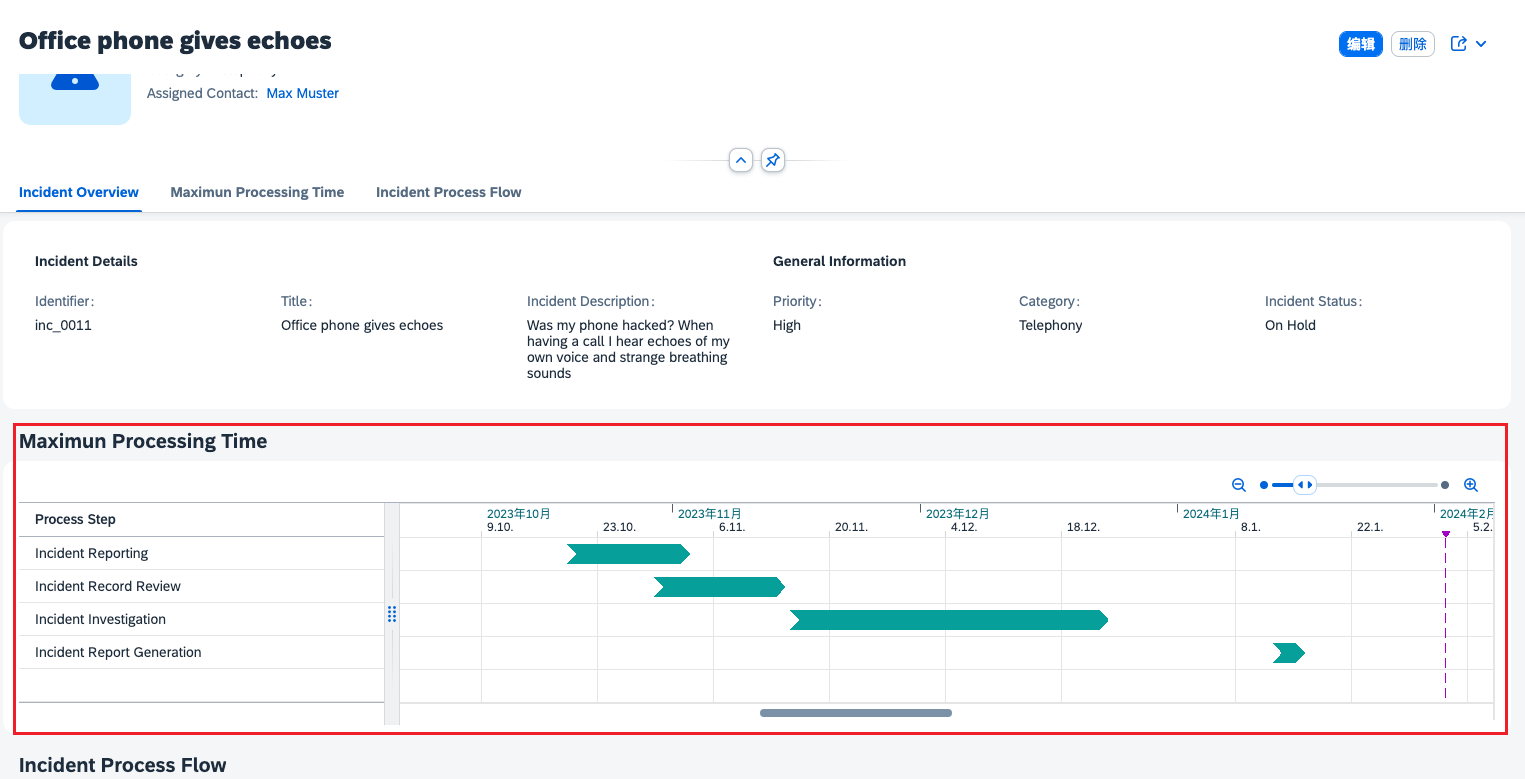
现在已经完成了新自定义部分的创建。刷新应用程序预览后,检查对象页面上显示的新部分。

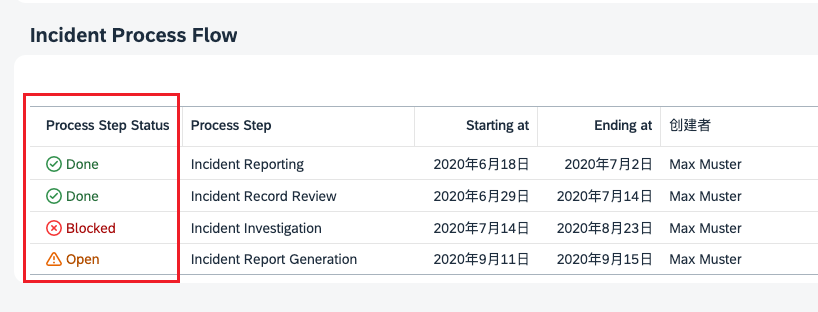
在Incident Process Flow表中添加新列
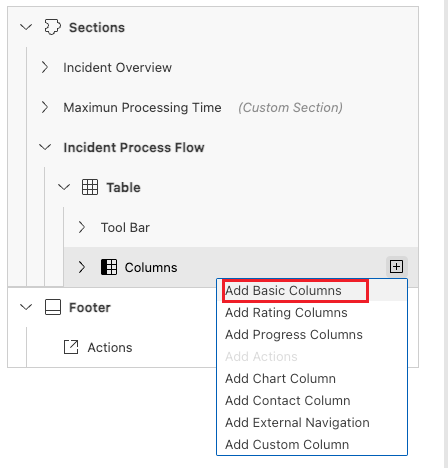
- 在页面编辑器中,展开节点 Sections->Incident Process Flow->Table,按下 Columns(列)子节点中的 + 图标并选择 Add Basic Column(添加基本列)。

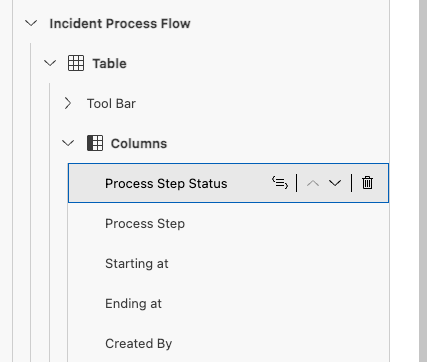
- 出现提示时,在 "列 "字段中选择 "stepStatus",然后按添加。
- 将新添加的列拖到列列表的顶部,并将其放置在那里。

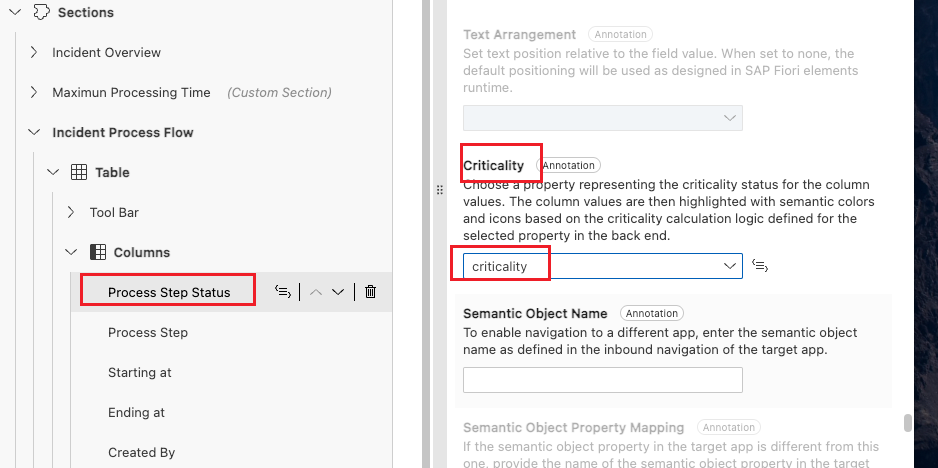
- 选择流程步骤状态列,在大纲右侧的属性窗格中显示其属性。在临界值字段中,将值更改为临界值。

- 刷新应用程序

启用灵活的列布局
灵活的列布局使你可以同时打开列表报告和对象页面,而无需在更改列表报告中的项目选择时切换用户界面。
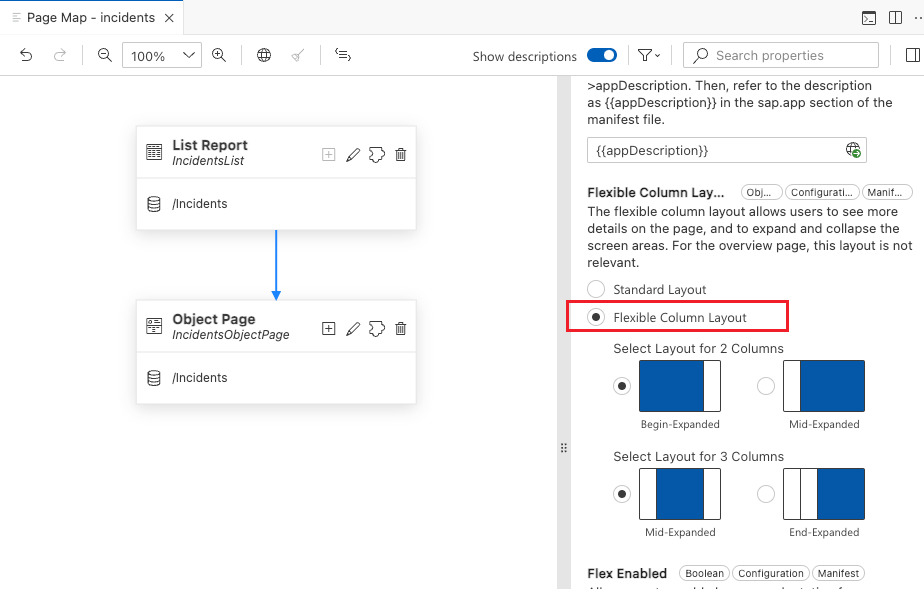
- 右键单击 webapp 文件夹,选择显示页面地图。
- 在 "属性面板 "中选择 "灵活的列布局",并为两列布局选择 "中扩展 "选项。

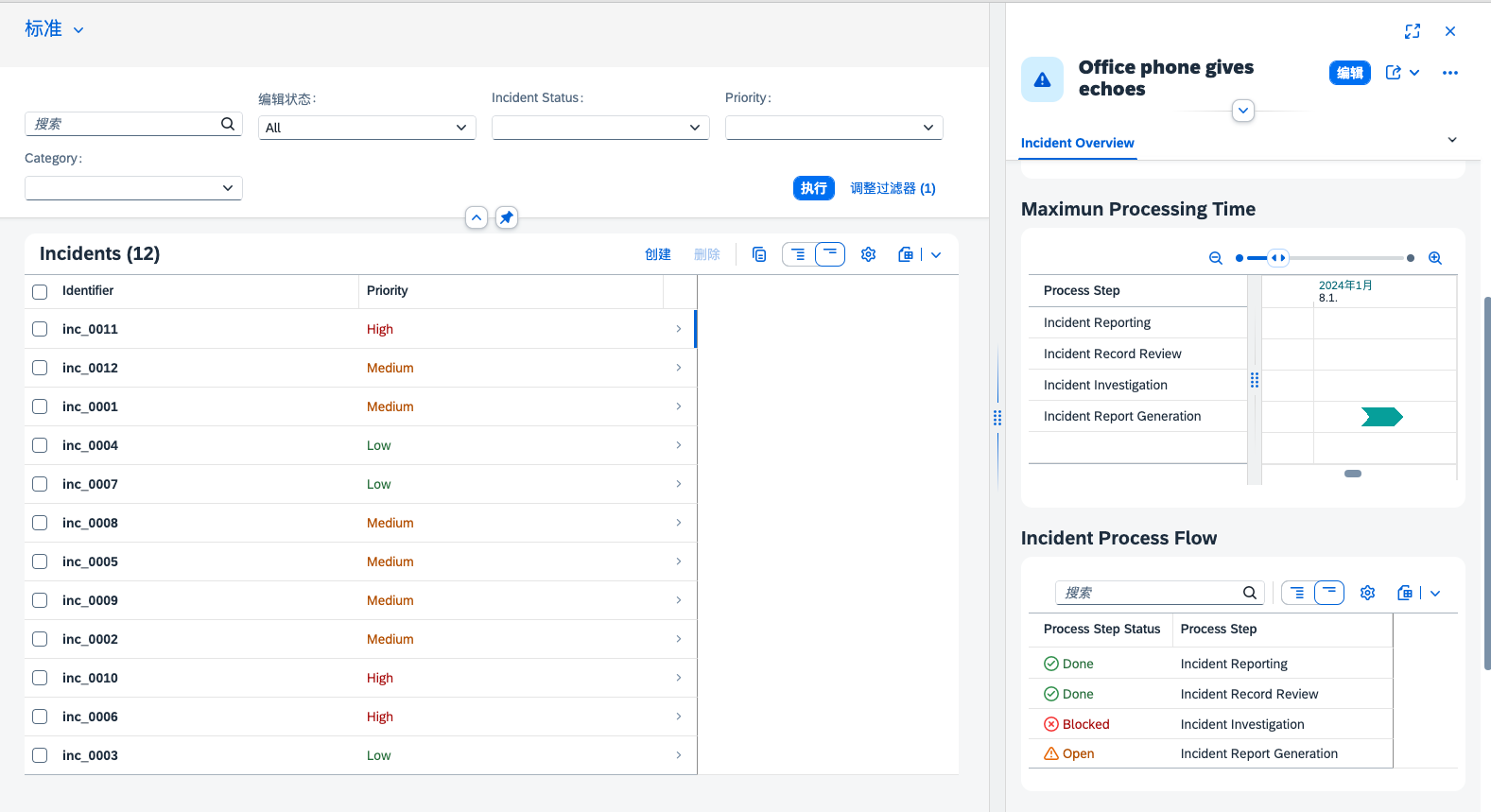
- 在应用程序预览中,列表报告和对象页面现在以两列布局显示。

- 作者:何以问
- 链接:https://heyiwen.com/article/fiori-1
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。


.jpg?table=collection&id=e7f4915d-967b-426f-8bcd-25b05e1a8ebb&t=e7f4915d-967b-426f-8bcd-25b05e1a8ebb&width=1080&cache=v2)





